CollegeHumor’s DROPOUT: UX and UI Development
Roles: Art Director, Designer
Company: CollegeHumor
Overview
CH Media (CollegeHumor, Dorkly, Drawfee, and more) began transitioning from a largely ad‐supported comedy network to a multi‐revenue stream publisher. The cornerstone of the initiative was the launch of a subscription service called DROPOUT.
As Art director, one of my roles was to maintain brand standards by applying industry-specific design thinking across all of our digital product, marketing & development efforts and working with and directing both internal teams and external vendors to ensure proper execution.

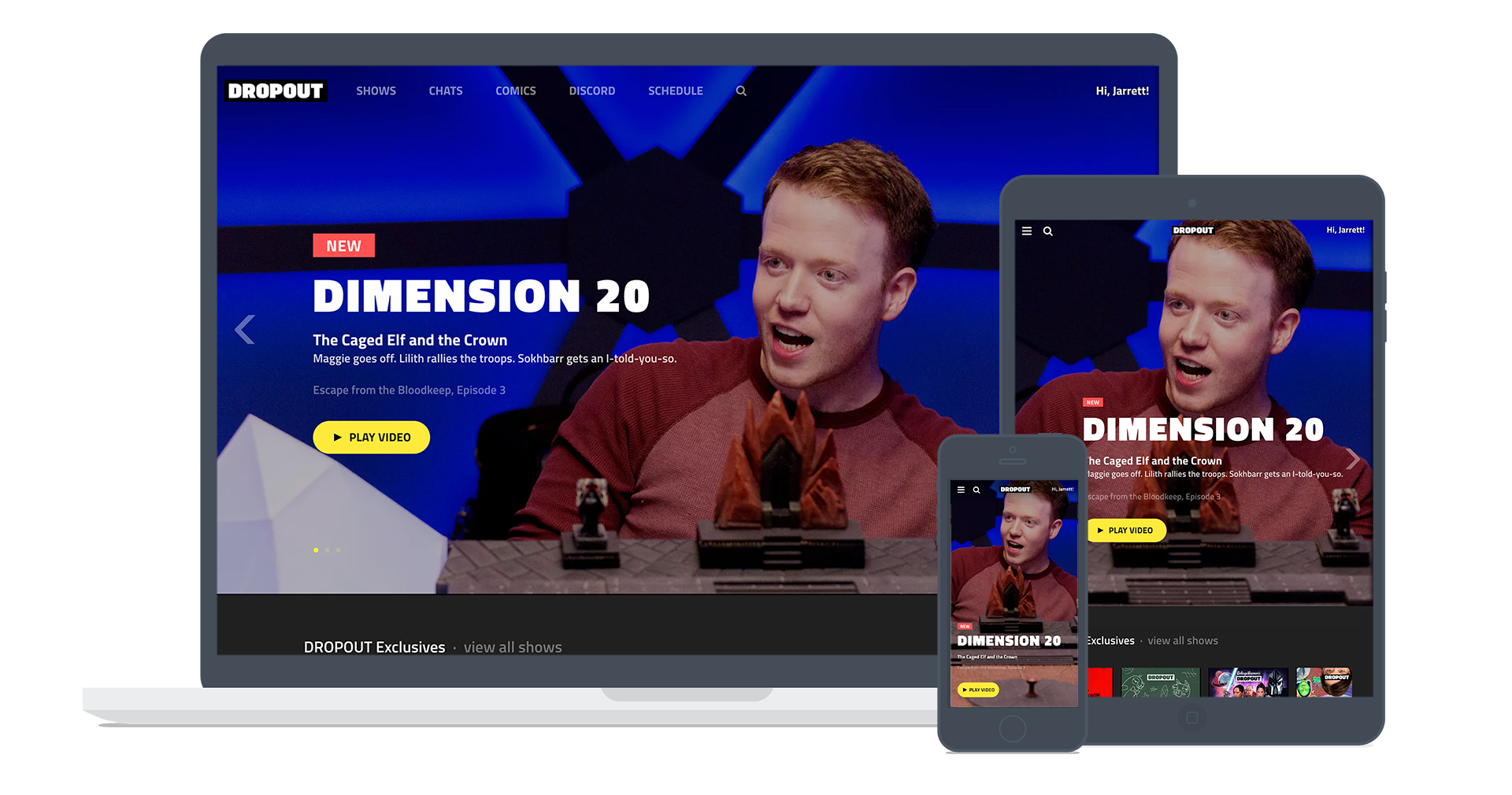
Brand Development
The first phase of the project was to establish the branding for DROPOUT, creating a visual system and a voice that represented our content offerings and set us apart from similar services.


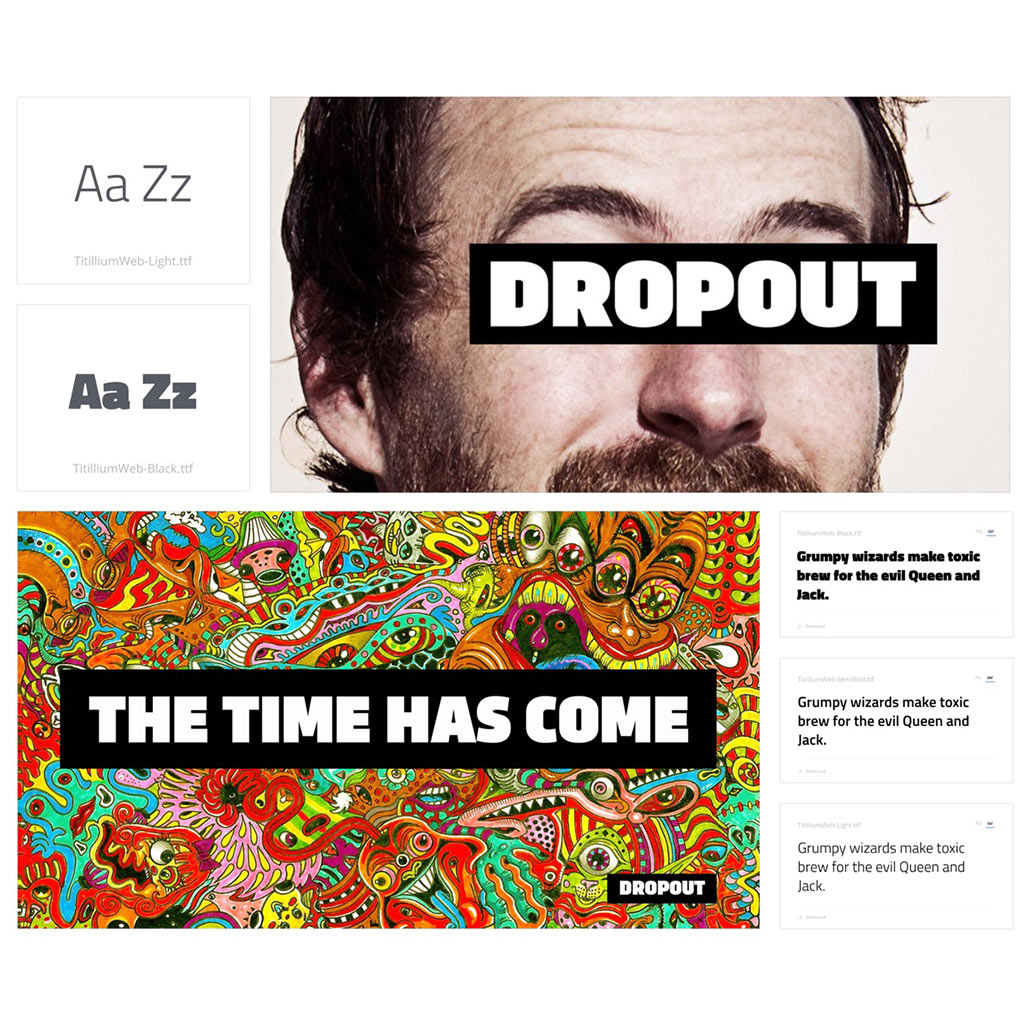
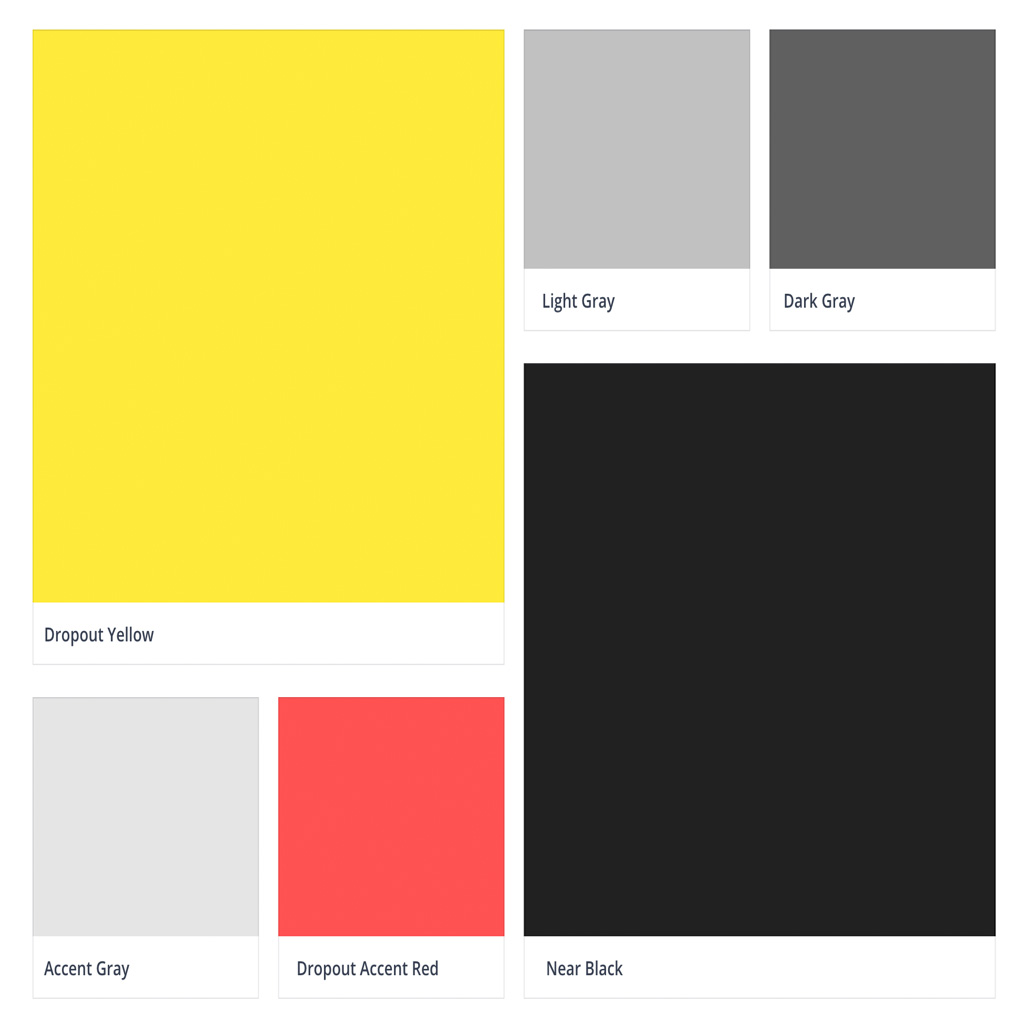
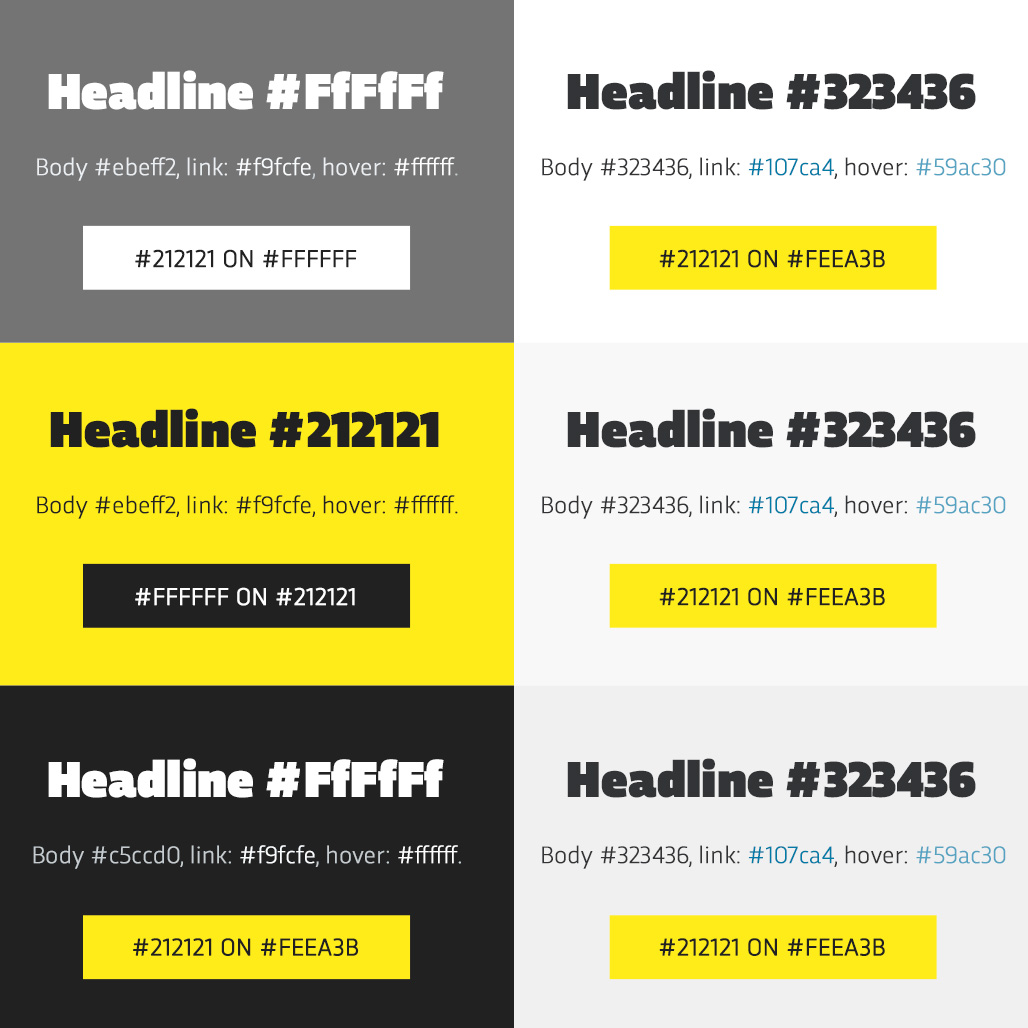
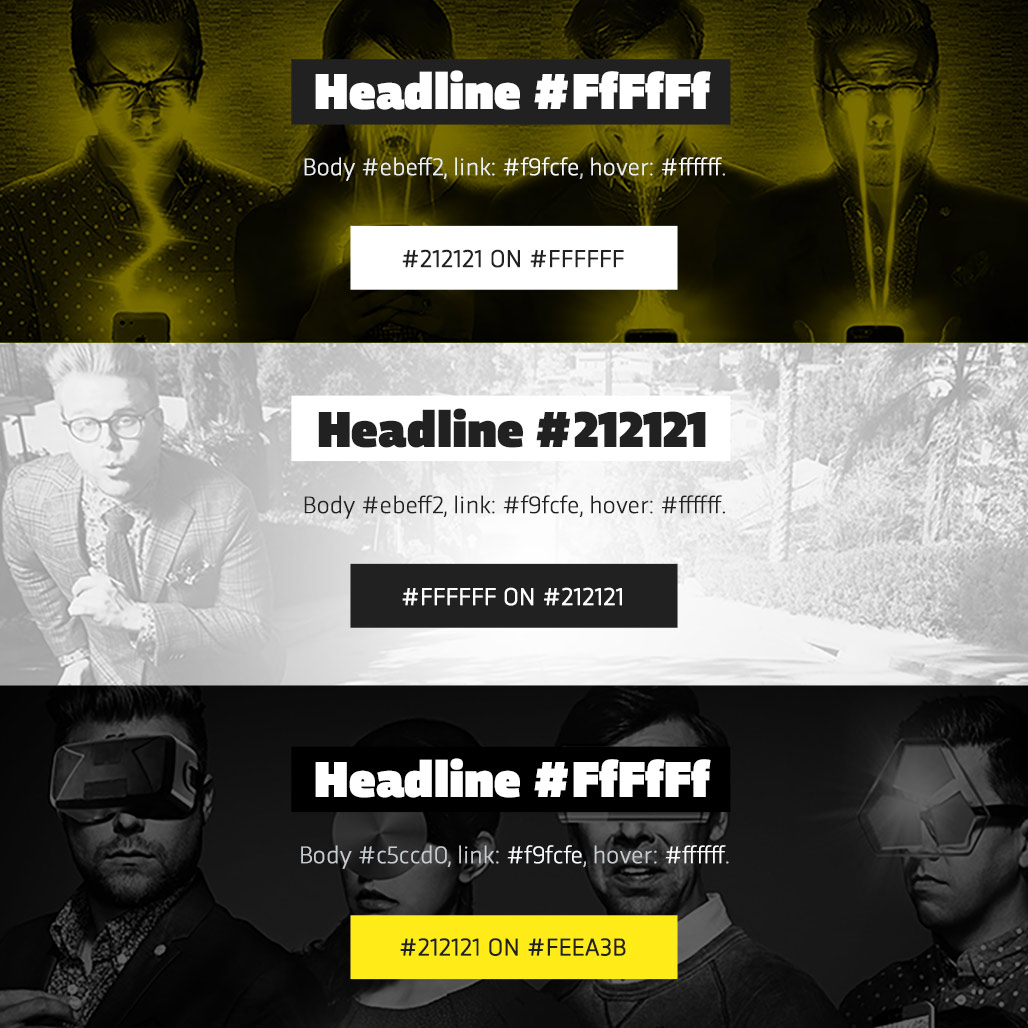
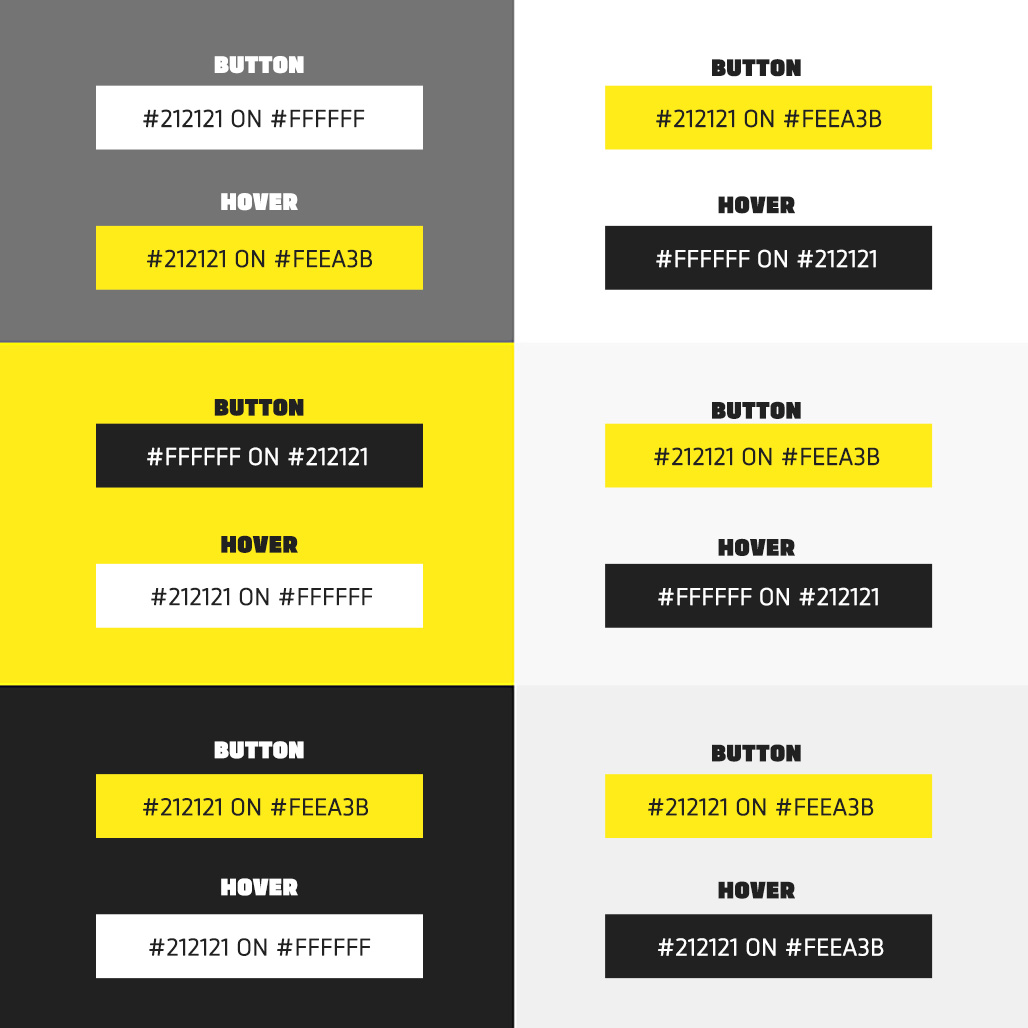
Design System and User Interface
Prior to platform-specific UX and UI design, I developed a design system that would inform the development of consistent brand expression across all interfaces.





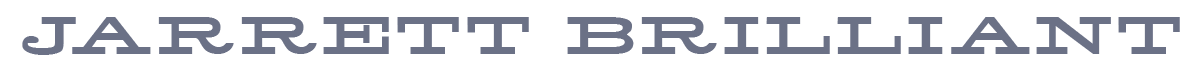
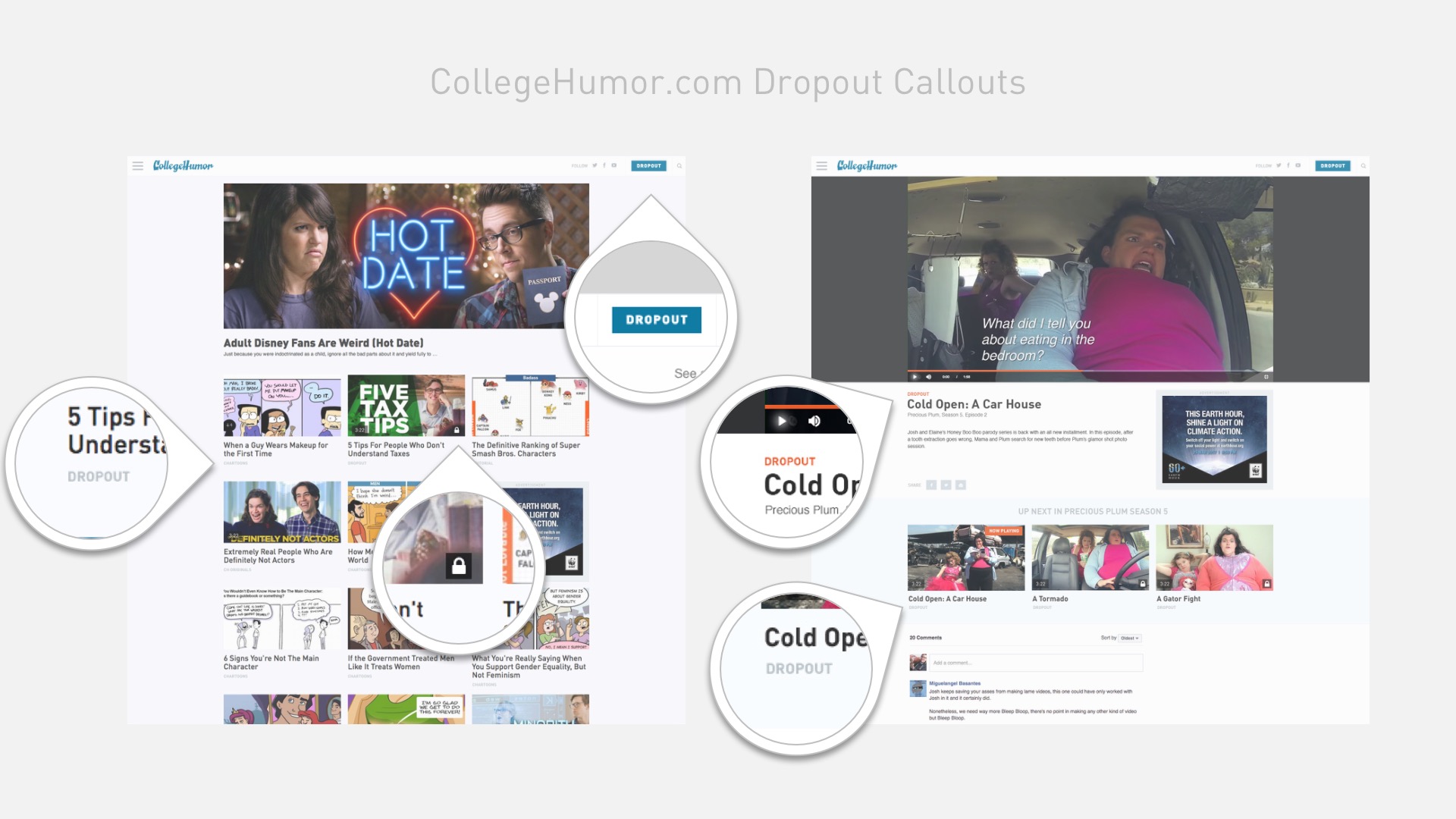
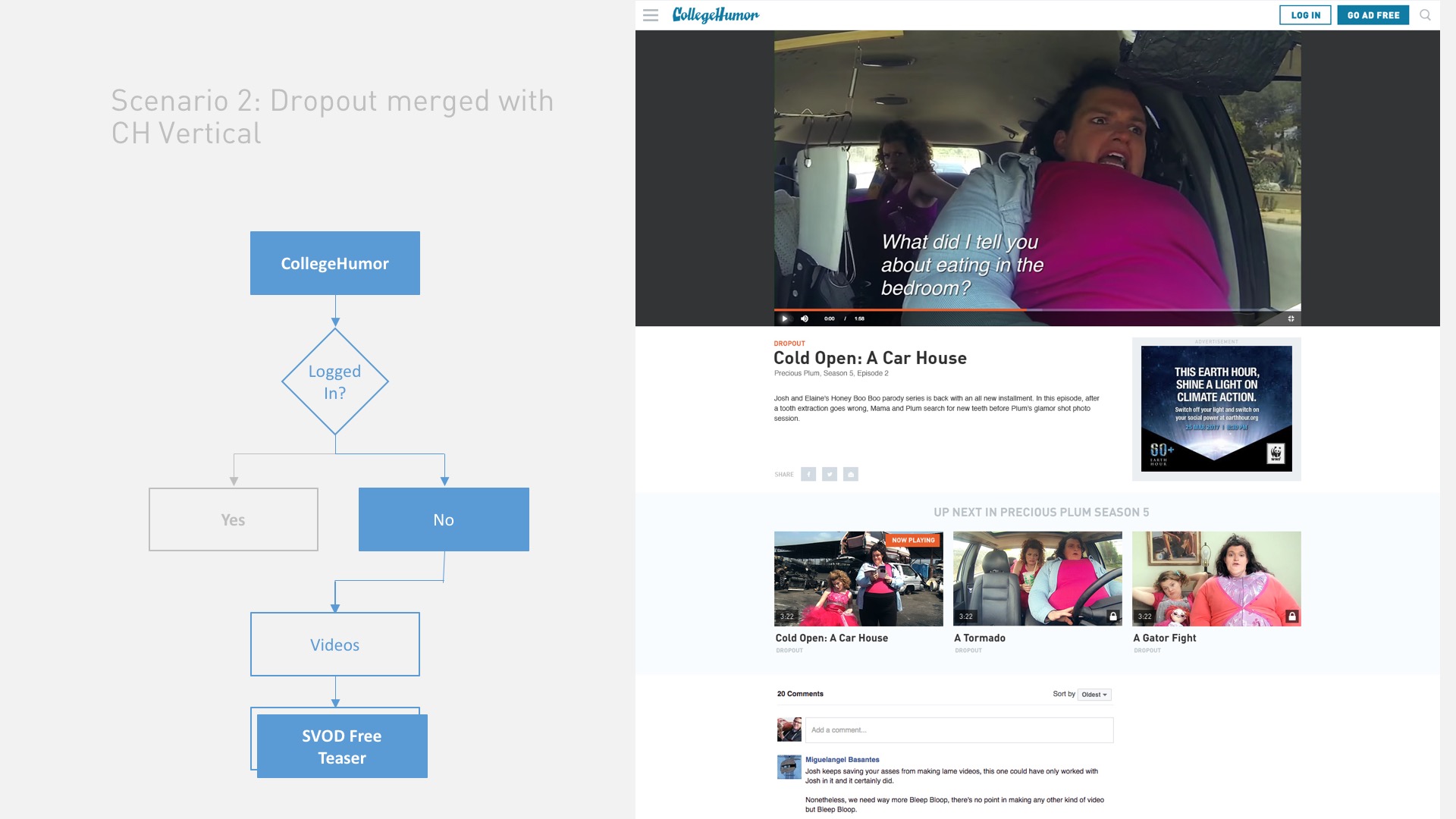
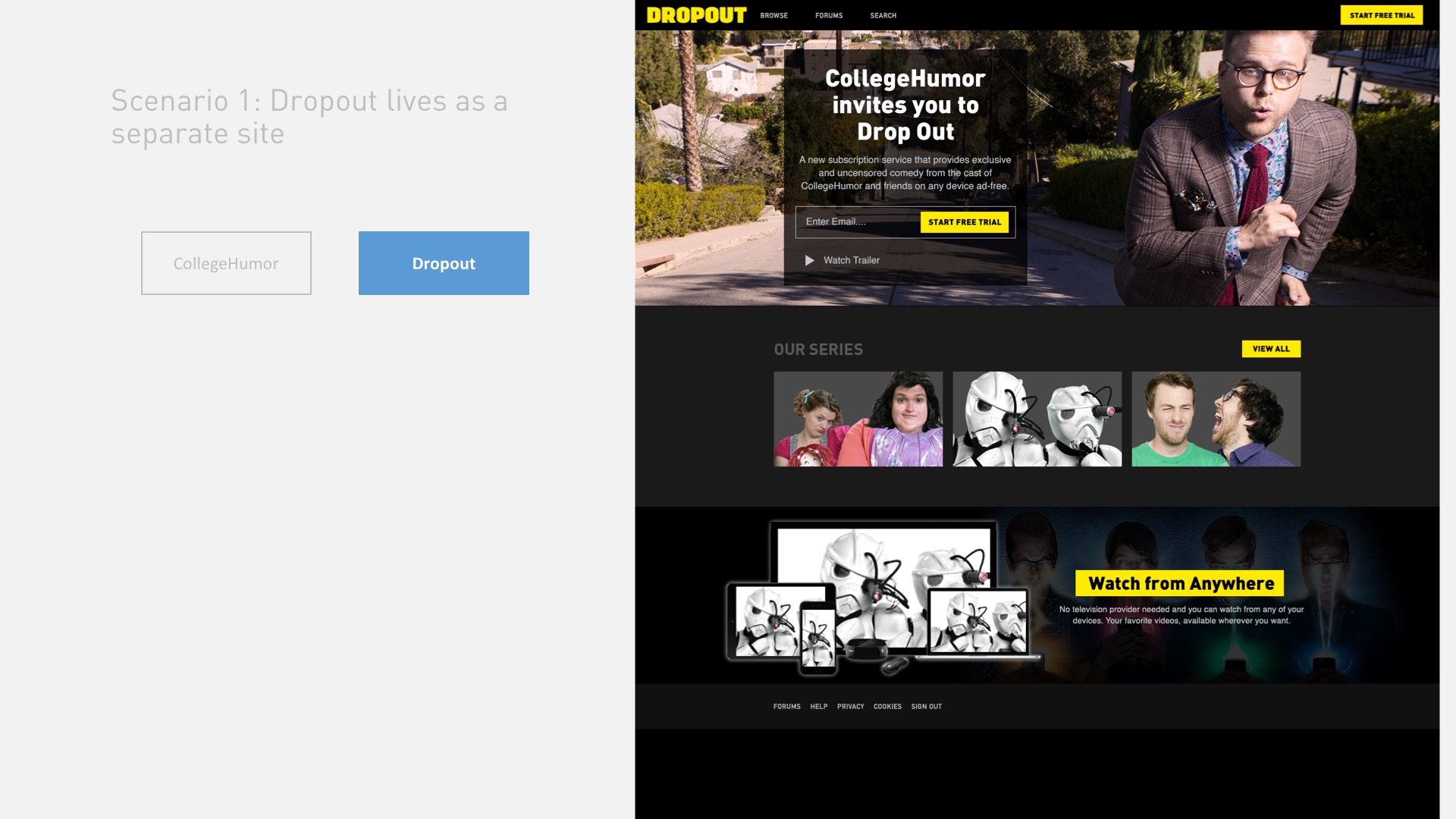
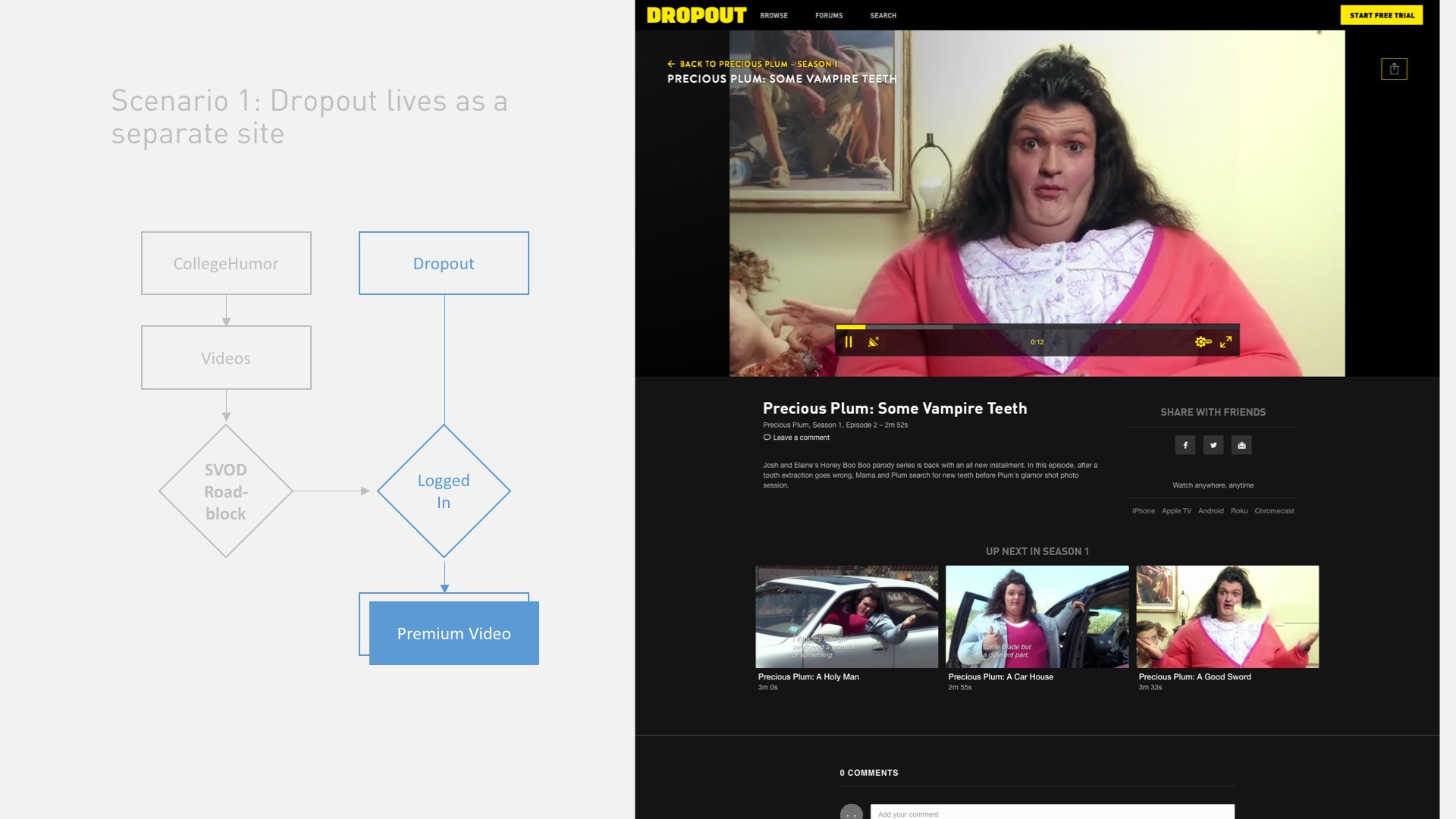
User Experience
I collaborated with the product team to brainstorm on product concepts, create wireframes and assist with user stories and feature prioritization. I created UX & UI deliverables; including sitemaps, user flows, wireframes. I created prototypes to be presented to, and tested by, users and internal stakeholders to validate designs. I presented drafts and findings to internal teams and key stakeholders.




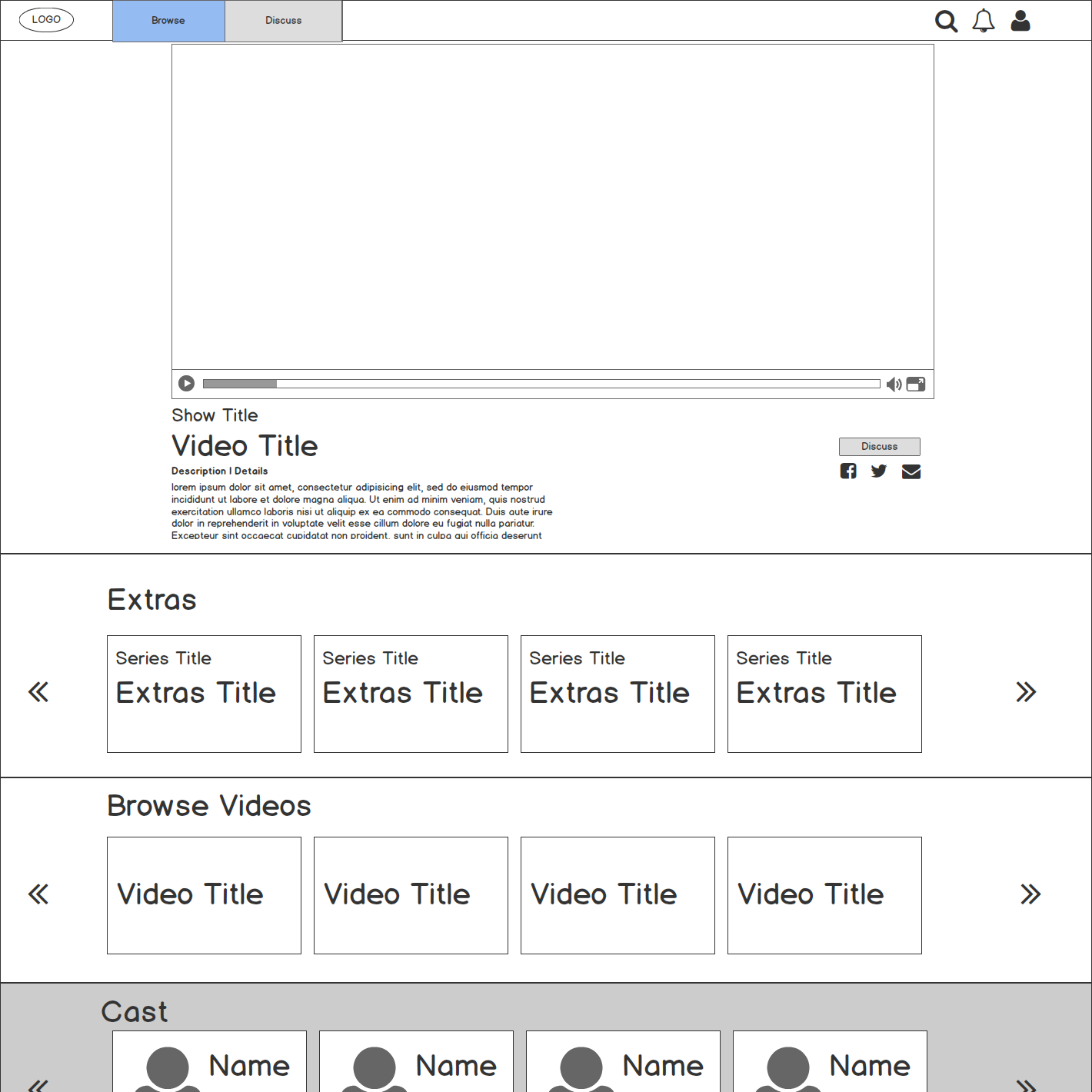
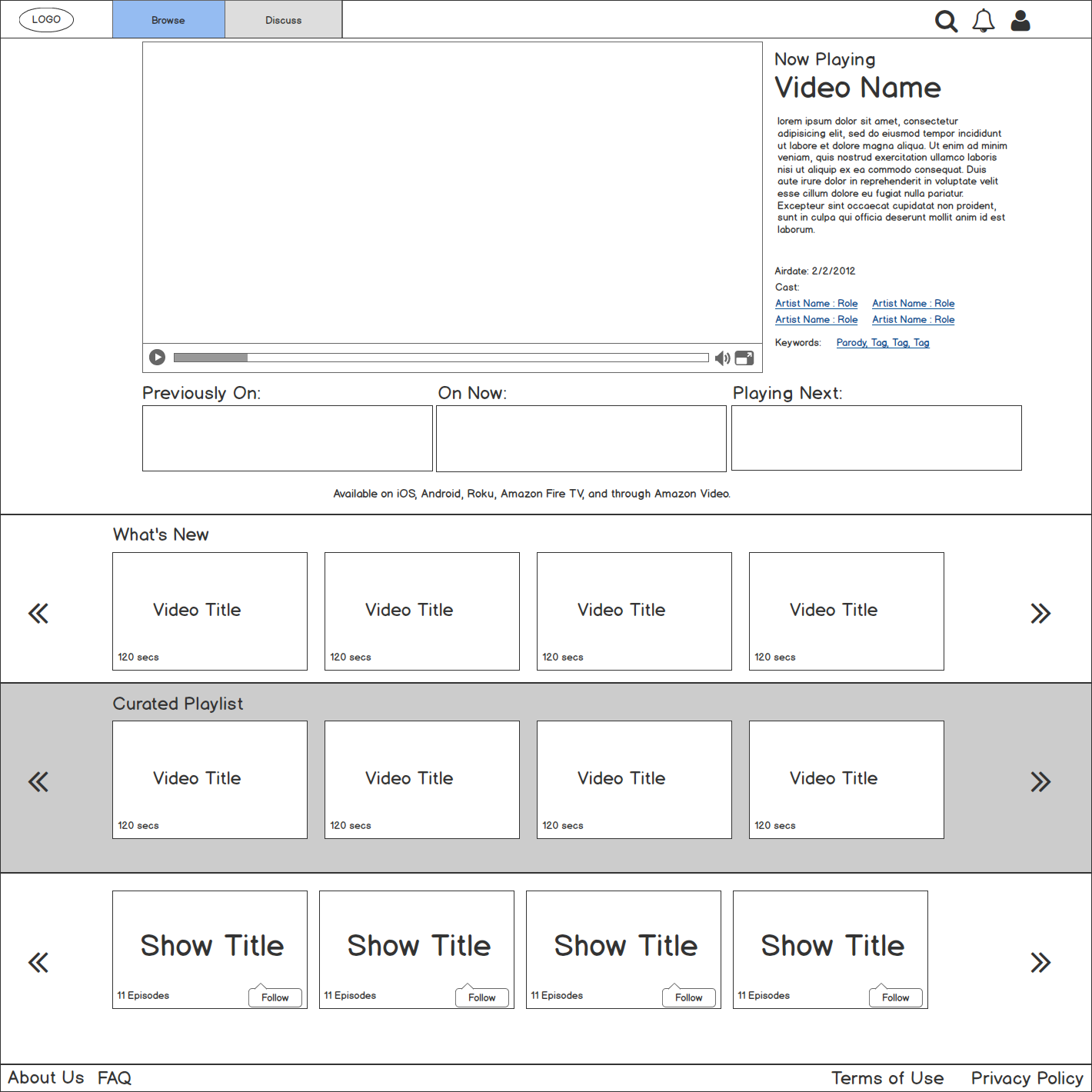
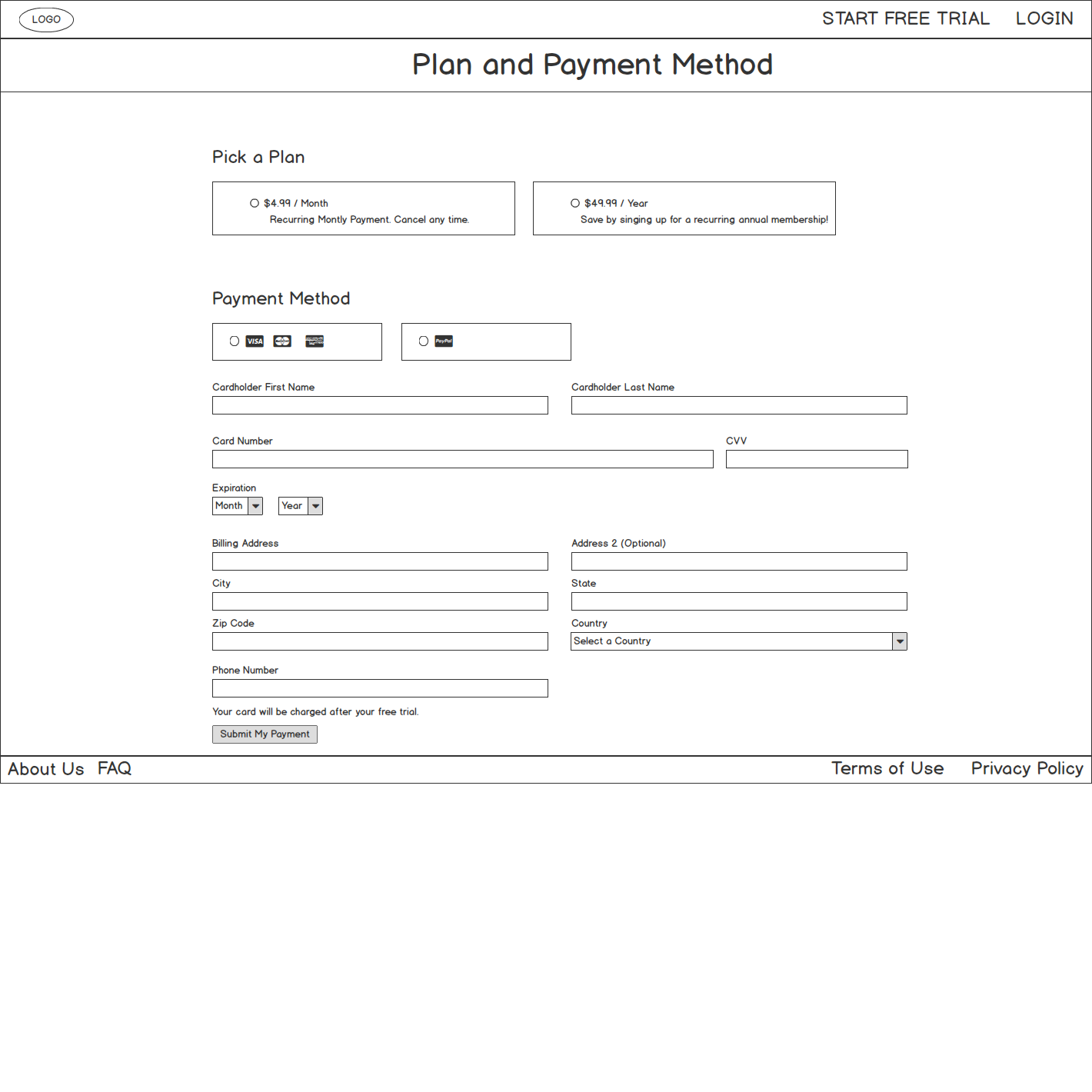
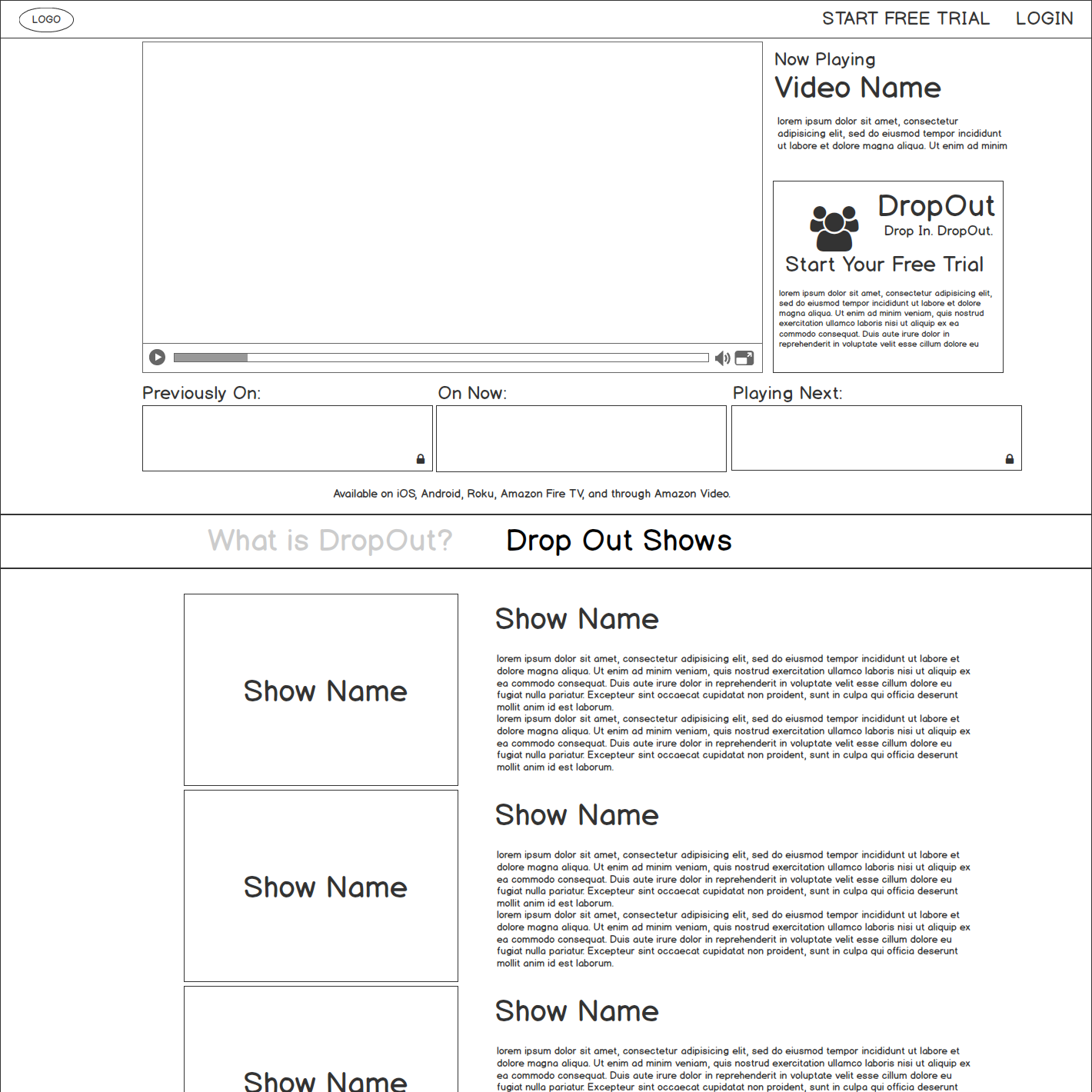
Wireframes and Prototypes
I worked with the product development team to plan the experience, helping with wireframes and rapid prototypes.




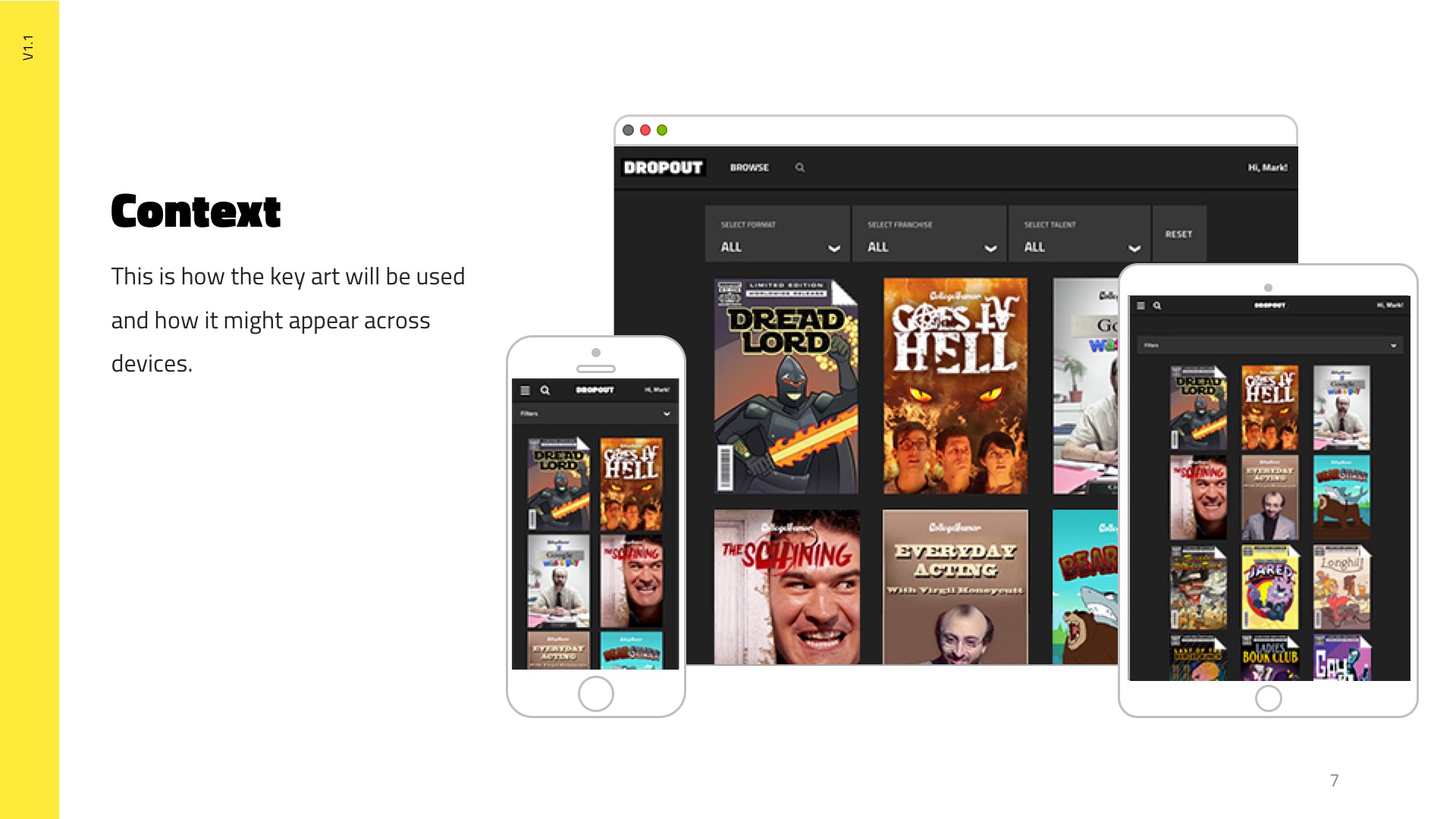
Content System
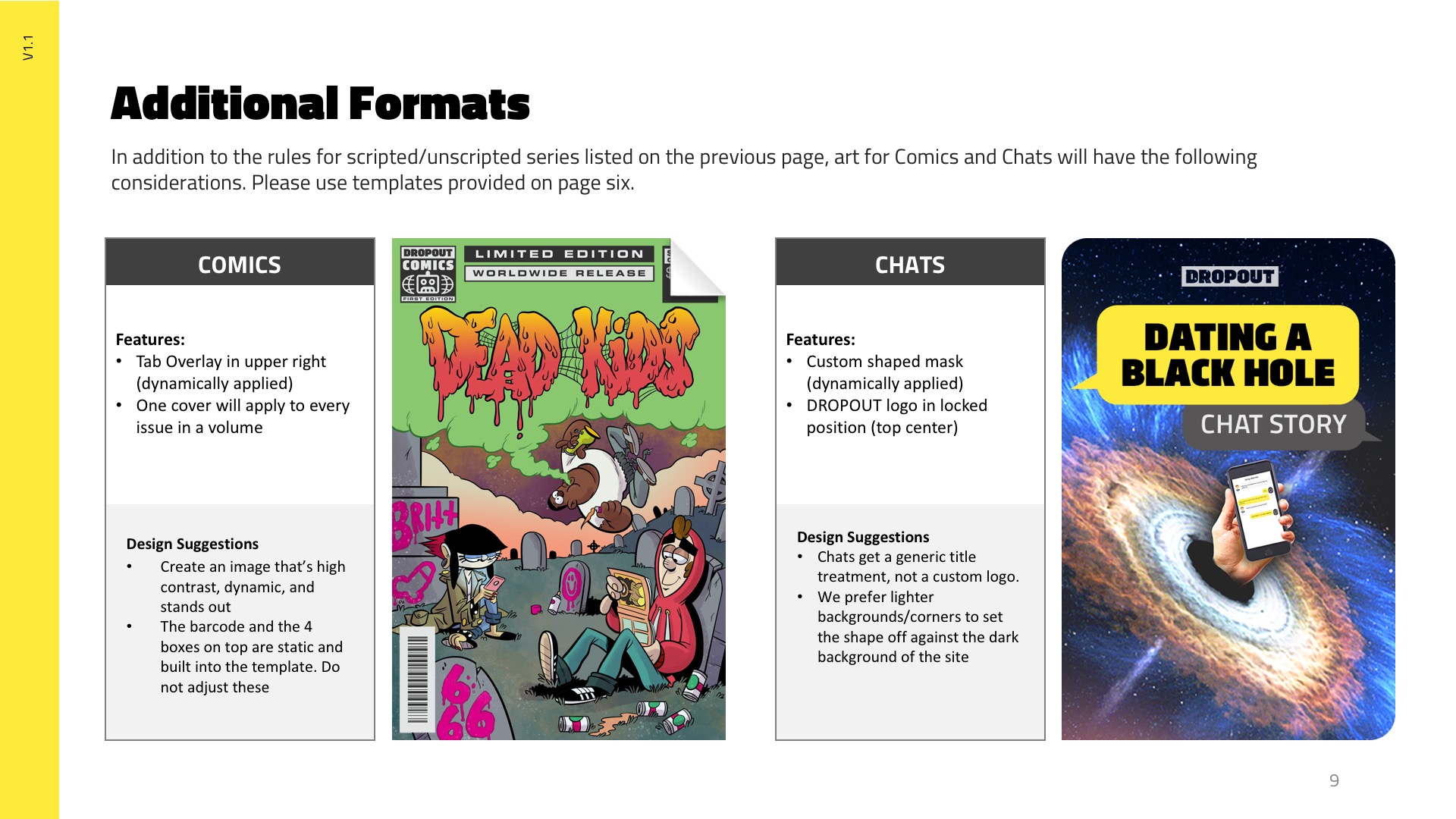
One of the challenges of the product was the desire to surface all of our content types (premium video, archival video, digital comics, and interactive chat stories) alongside one another. I developed systems to make sure that each of the content types distinguish itself while remaining in harmony with the others.



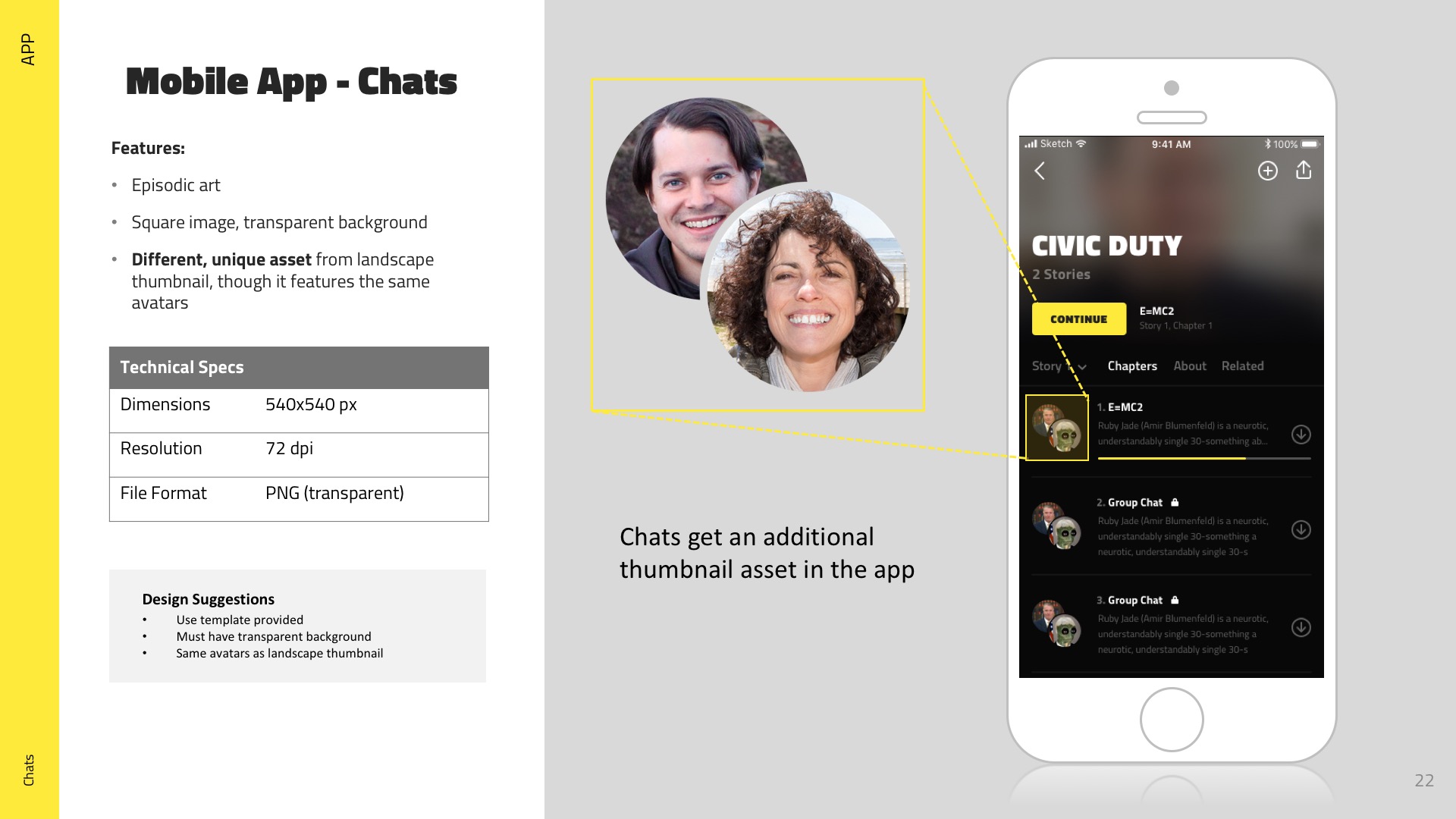
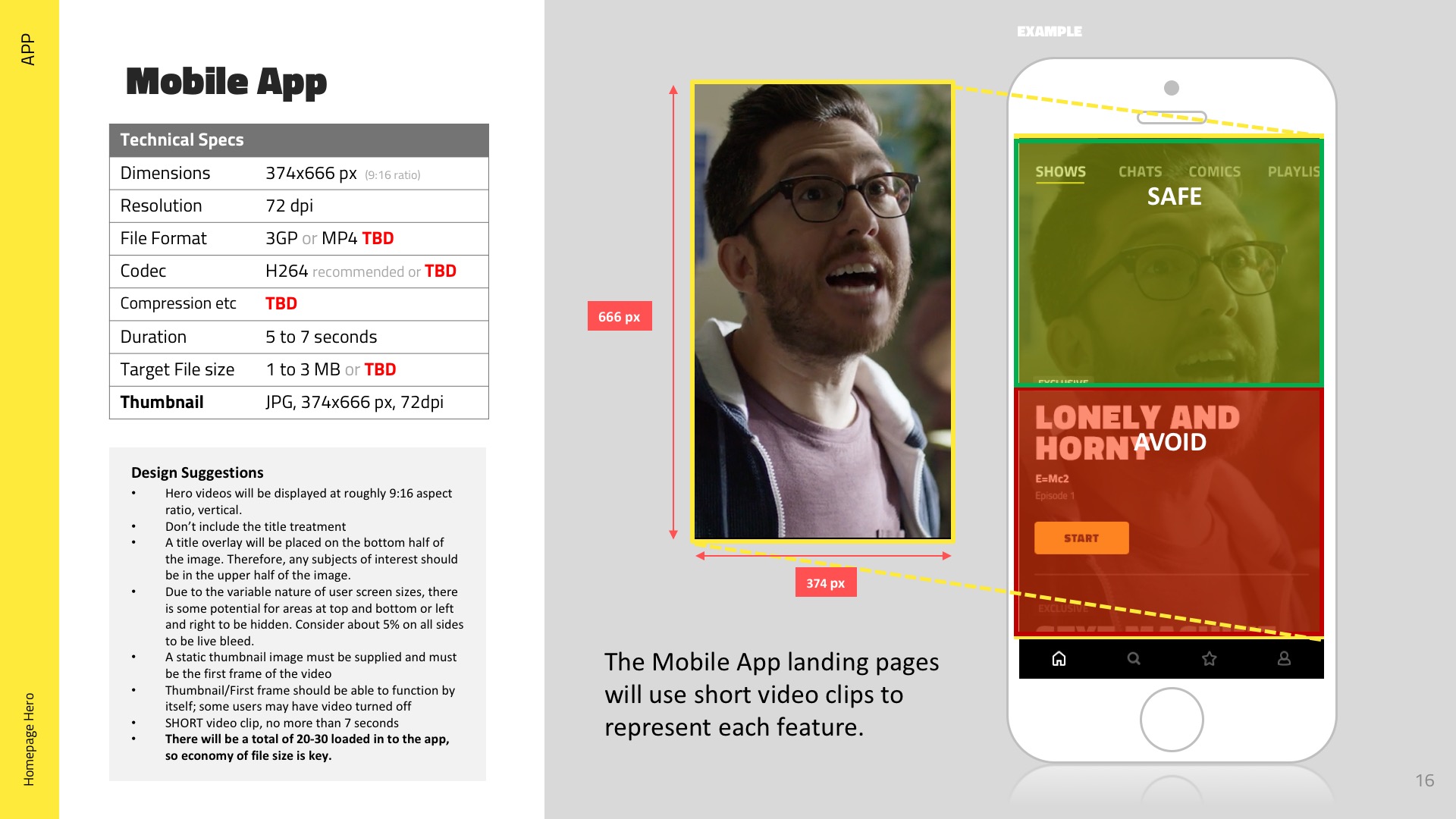
Platform Graphics Specifications
As the platforms were built, I created extensive documentation for team members to understand and generate to specification all of the many visual assets that the platform would require.